The Best UX Design Process I Follow
A structured design process helps me to take up any sort of problem, make sense of it and come up with solutions. Following is an outline of my design process.
1/ Discover
I begin by understanding the following:
- Client’s goals: what they want to achieve with their product
- Client users’ goals: what the users want to achieve with the product
- Users: Who their users are and how they’d use the product; their age, occupation, personality, characteristics, behavior patterns, etc.
- Features the client wants to implement and how they are relevant to the goals
- Their competitors and how the client’s product is different from theirs
- Constraints: Technology, deadline, etc.
Ideally the brief would contain most of the above information. Whatever is left out I’ll find out by emailing or talking to the client.
I’ll try out the existing product, if they have one, to get a better understanding of the product. I’ll try out the competitors’ products to see where we stand compared to them and how they’ve solved some of our common problems. This is to understand who and what we’re against and use it to position and improve our product.
I’ll go through any information that can help me understand the users, their requirement and their behavior such as, survey results, customer feedback, app/site analytics reports, user testing videos, etc.
2/ Define
With the insights I gather in the previous phase I’ll assess how best the features/functionality the client is planning to implement would add to the user experience of the product and help achieve our goals and our users’ goals. I’ll propose my ideas and concerns, if any. After discussion, together we’ll freeze the goals and the features for the project.
Next, we’ll define the priorities of user tasks (for apps) and content (for websites):
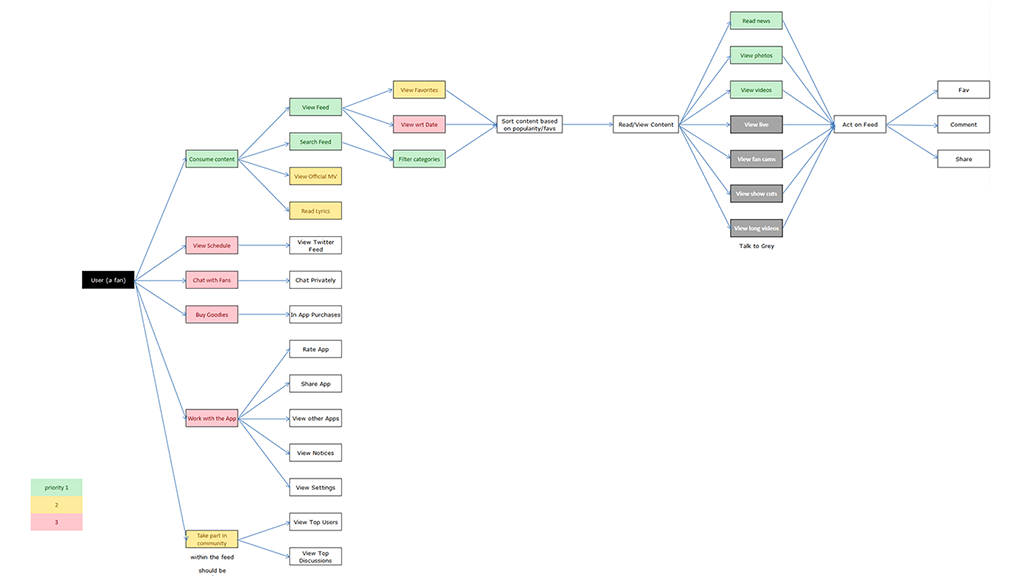
For apps, I’ll create a use case diagram, a spreadsheet that lists the tasks and the paths a user can take to complete the tasks. We’ll prioritize the use cases into high, medium and low. The goal is to structure the app in such a way that a user can complete the highest priority tasks in minimum number of steps.
For websites I’ll create a rough sitemap that consists of all the main topic areas of the website and also sub-topic if necessary. It serves as a guide to know the kind of contents will appear on the site and is vital in developing a reliable, and easy to use navigation system.

3/ Design the works
In this phase, we’ll nail down the best way to organize information across the screens, within the screen, how to navigate between screens and how the product would respond to user actions.
I’ll begin by sketching the pages. I’ll explore a lot of possible ideas for layout, navigation and interaction. Then I’ll go through them with a critical eye to weigh them against our requirement, platform-specific design guidelines, established design patterns, basic design principles and our constraints to decide on the best.
Then I’ll create wireframes and send them to the client. The wireframes will also contain notes on interaction and any other minutiae that should reach the client and the developers. Usually, I don’t communicate via sketches but if they’re hard-pressed for time I may send the sketches instead of wireframes.
4/ Design the looks
Once we’re satisfied with the way the product would work, we’ll have to establish a visual style that is appropriate for the website and its users, and also agreeable to the client. To get a feel for their preferred visual style I’d ask them to send me samples of designs that they likes. Then I’ll flesh out the visuals of one or more key pages/screens using appropriate colors, typography, and icons. Once we agree on a visual style I’ll design the remaining screens in the same visual style.
5/ Delivery
Once the client is happy with the design I’ll send them the final deliverables and communicate the design decisions in such a way that the development team can understand and implement. The final deliverables usually are:
- Wireframes (in PDF format)
- Page/screen mockups (in .Sketch format).
- Image/icon assets (in PNG/SVG format).
- Style guide that specifies the dimensions, colors and typography (in PDF format).
6/ Build, test and launch!
In this stage, we get to decide the CMS and the technologies that should be implemented. My aim in this guide is to build a site quickly and in a way the client will love. We mostly decide WordPress is the CMS to use (check the 10 Reasons Why I Prefer WordPress).
Once the development of the website is done and I have confirmed that everything on the site is working fine, then we can now plan and execute its launch! Both launch timing and communication methods should can be included in this phase considering when to launch and how to inform the public.
7/ Maintain
Most people overlook the last and final step of web design process. Website maintenance is crucial for the lasting health and success of a website, and also as a source of prospective recurring revenue.
Before I design a new website, it is important to educate the client on the long-term responsibilities of having a website. Websites require maintenance and upkeep just as owning a house or car. So, I make sure to offer a monthly WordPress maintenance service to help them maintain their websites.
Conclusion
The website design process should go smoothly after following the steps mentioned above. Carrying out little research and planning can help the website design become more informed. Finally, website maintenance can protect the investment used in creating the site. At the end of the day, clients will be satisfied with their experience and observe the value on their website.