Le meilleur processus de conception UX que je suis
Un processus de conception structuré m'aide à aborder tout type de problème, à lui donner un sens et à proposer des solutions. Voici un aperçu de mon processus de conception.
1/ Découvrir
Je commence par comprendre ce qui suit :
- Les objectifs du client: ce qu'ils veulent atteindre avec leur produit
- Les objectifs des utilisateurs du client: ce que les utilisateurs veulent réaliser avec le produit
- Les utilisateurs: Qui sont leurs utilisateurs et comment ils utiliseraient le produit ; leur âge, leur profession, leur personnalité, leurs caractéristiques, leur comportement, etc.
- Les fonctionnalités que le client veut mettre en place et comment ils sont pertinents pour les objectifs
- Leurs concurrents et en quoi le produit du client est différent du sien.
- Les contraintes: Technologie, échéance, etc.
Idéalement, le cahier des charges devrait contenir la plupart des informations ci-dessus. Ce qui manque, je le découvre en envoyant un e-mail ou en parlant au client.
Je vais essayer le produit existant, s'ils en ont un, pour mieux le comprendre. Je vais également essayer les produits des concurrents pour voir où nous nous situons par rapport à la concurrence et comment ils ont résolu certains de nos problèmes communs. Il s'agit de comprendre contre qui et contre quoi nous nous battons et de l'utiliser pour positionner et améliorer notre produit.
J'examinerai toutes les informations susceptibles de m'aider à comprendre les utilisateurs, leurs besoins et leur comportement, telles que les résultats d'enquêtes, les commentaires des clients, les rapports d'analyse des applications/sites, les vidéos de tests utilisateurs, etc.
2/ Définir
À l'aide des informations recueillies au cours de la phase précédente, j'évalue dans quelle mesure les caractéristiques/fonctionnalités que le client envisage de mettre en œuvre amélioreront l'expérience utilisateur du produit, et contribueront à atteindre nos objectifs et ceux de nos utilisateurs. Je proposerai mes idées et mes préoccupations. Après discussion, nous figerons ensemble les objectifs et les fonctionnalités du projet.
Ensuite, nous définirons les priorités des tâches des utilisateurs (pour les applications) et du contenu (pour les sites web) :
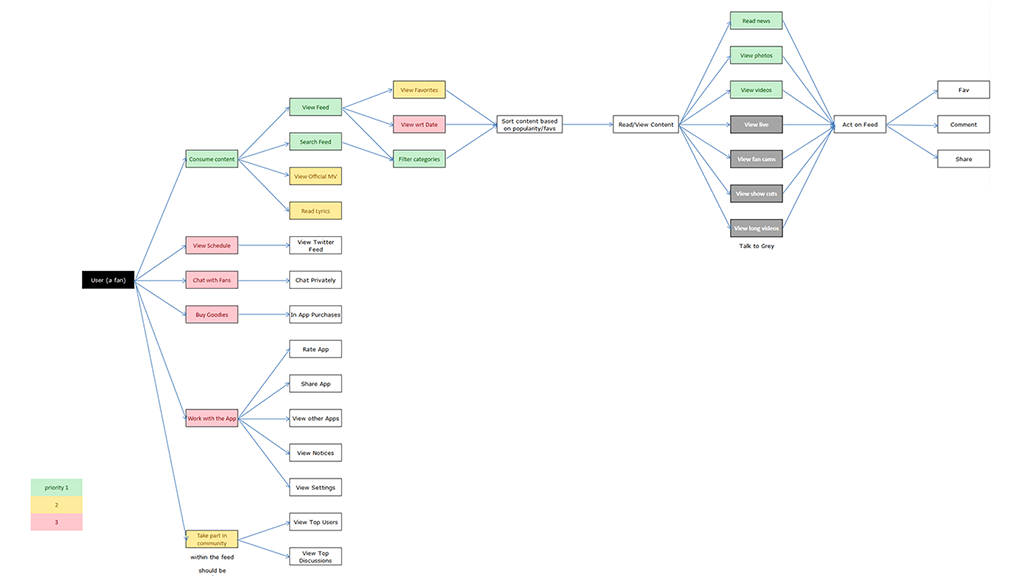
Pour les applications, je vais créer un diagramme de cas d'utilisation, une fiche de renseignements qui répertorie les tâches et les chemins qu'un utilisateur peut emprunter pour les accomplir. Nous classerons les scénarios d'utilisation par ordre de priorité : élevé, moyen et faible. L'objectif est de structurer l'application de manière à ce qu'un utilisateur puisse accomplir les tâches les plus prioritaires en un minimum d'étapes.
Pour les sites Web, je créerai un sitemap approximatif qui comprendra tous les principaux rubriques du site Web, ainsi que des sous-rubriques si nécessaire. Il sert de guide pour savoir quel type de contenu apparaîtra sur le site et est vital pour développer un système de navigation fiable et facile à utiliser.

3/ Conception des travaux
Au cours de cette phase, nous définirons la meilleure façon d'organiser l'information entre les écrans, à l'intérieur de l'écran, comment naviguer entre les écrans et comment le produit réagira aux actions de l'utilisateur.
Je commence par sketching les pages. J'explore un grand nombre d'idées possibles pour la mise en page, la navigation et l'interaction. Puis je les examine avec un œil critique pour les comparer à nos besoins, aux règles de conception spécifiques à la plate-forme, aux modèles de conception établis, aux principes de conception de base et à nos contraintes, afin de choisir la meilleure.
Puis je vais créer wireframes et les envoyer au client. Les wireframes contiennent également des notes sur l'interaction et tout autre détail qui doit parvenir au client et aux développeurs. En général, je ne communique pas par le biais de sketches, mais s'ils sont pressés par le temps, je peux envoyer les sketches au lieu des wireframes.
4/ Concevoir le design
Une fois que nous sommes satisfaits du fonctionnement du produit, nous devons établir un style visuel qui convienne au site Web et à ses utilisateurs, et qui soit également acceptable pour le client. Pour avoir une idée du style visuel qu'il préfère, je lui demande de m'envoyer des exemples de conceptions qu'il aime. Ensuite, je développe les visuels d'une ou plusieurs pages/écrans clés en utilisant les couleurs, la typographie et les icônes appropriées. Une fois que nous nous serons mis d'accord sur un style visuel, je concevrai les autres écrans dans le même style visuel.
5/ Délivrance
Une fois que le client est satisfait de la conception, je lui envoie les produits finis et lui communique les décisions de conception de manière à ce que l'équipe de développement puisse les comprendre et les mettre en œuvre. Les produits livrables finaux sont généralement les suivants :
- Wireframes (en format PDF)
- Page/screen mockups (en format .Sketch).
- Image/icon assets (in PNG/SVG format).
- Guide de style qui précise les dimensions, les couleurs et la typographie (en format PDF).
6/ Construire, tester et lancer!
C'est à ce stade que nous décidons du CMS et des technologies à mettre en place. Mon objectif dans ce guide est de construire un site rapidement et d'une manière qui plaira au client. Nous décidons généralement que WordPress est le CMS à utiliser.check the 10 Reasons Why I Prefer WordPress).
Une fois que le développement du site web est terminé et que j'ai vérifié que tout fonctionne bien sur le site, nous pouvons maintenant planifier et exécuter son lancement ! Le moment du lancement et les méthodes de communication doivent être inclus dans cette phase, en considérant le moment du lancement et la manière d'informer le public.
7/ Maintenir
La plupart des gens ignorent la dernière et importante étape du processus de conception d'un site Web. La maintenance du site est essentielle pour la bonne marche et le succès durables d'un site Web, mais aussi comme source de revenus réguliers potentiels.
Avant de créer un nouveau site Web, il est important d'informer le client sur les responsabilités à long terme qu'implique la possession d'un site Web. Les sites Web nécessitent une maintenance et un entretien, tout comme la possession d'une maison ou d'une voiture. C'est pourquoi je m'assure de proposer un service de maintenance WordPress mensuel pour les aider à entretenir leur site Web.
Conclusion
Le processus de conception du site Web devrait se passer en souplesse après avoir suivi les étapes mentionnées ci-dessus. En effectuant quelques recherches et une planification, la conception du site web peut être mieux éclairée. Enfin, la maintenance du site web peut protéger l'investissement utilisé dans la création du site. Au bout du compte, les clients seront satisfaits de leur expérience et pourront apprécier la valeur de leur site web.